mybatis
FreeRTOS
scipy
深度优先
csdn云IDE
st-link
渲染
最大降雨量
遥感数据处理
aws
深浅拷贝
VIVADO
API gateway
android大作业
希尔排序
torch
database
类
Java语言
模型转换
nuxt3
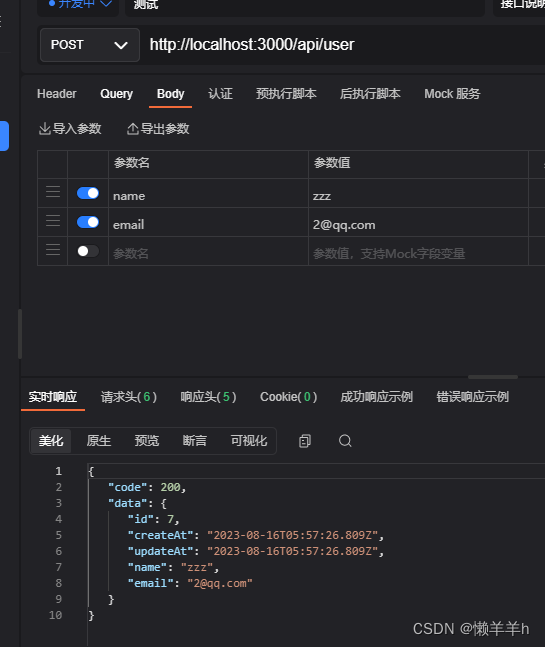
2024/4/12 10:07:54prisma的增删改查
目录 一、单表1.增自增问题2.查询所有信息3.查询以l开头的数据4.查询限定数据5.查询唯一的数据6.分页查询7.改8.删 二、联表1.新增文章2.将文章和用户关联3.查询用户的同时查询用户的文章4.关联查询(级联操作,链式调用) 一、单表
模型
mode…
Nuxt3 与 Vue3 的 Server api 全栈开发之路
Nuxt Server Api 阅读时长:15分钟 本文内容: 国内关于Nuxt3的资料太少了,而Nuxt3又发布了没有多久,导致资料太少。本文浓缩讲解了,对于一个前端开发,上手使用 Nuxt3,并一个人承担前后端开发的所…
Nuxt3配置本机IP 和 端口(配置)访问页面
文章目录 概要配置步骤报错分析技术目的cross-env 依赖包介绍 概要
Nuxt3项目在启动之后, 默认是通过localhost:3000 访问的 , 若想通过本机IP访问,则需要配置,本文记录讲述具体配置方法;
配置步骤
nodejs 全局安装…
Nuxt3中间件及api请求的代理实现
问题背景
在Nuxt3应用中,通常在开发模式下,vue组件与后台交互是经过nuxt的server层的,而实际生产环境是经过nginx转发的。但开发模式下,经nuxt的server层转发请求有多种实现方式,也会有形形色色的问题,如转…
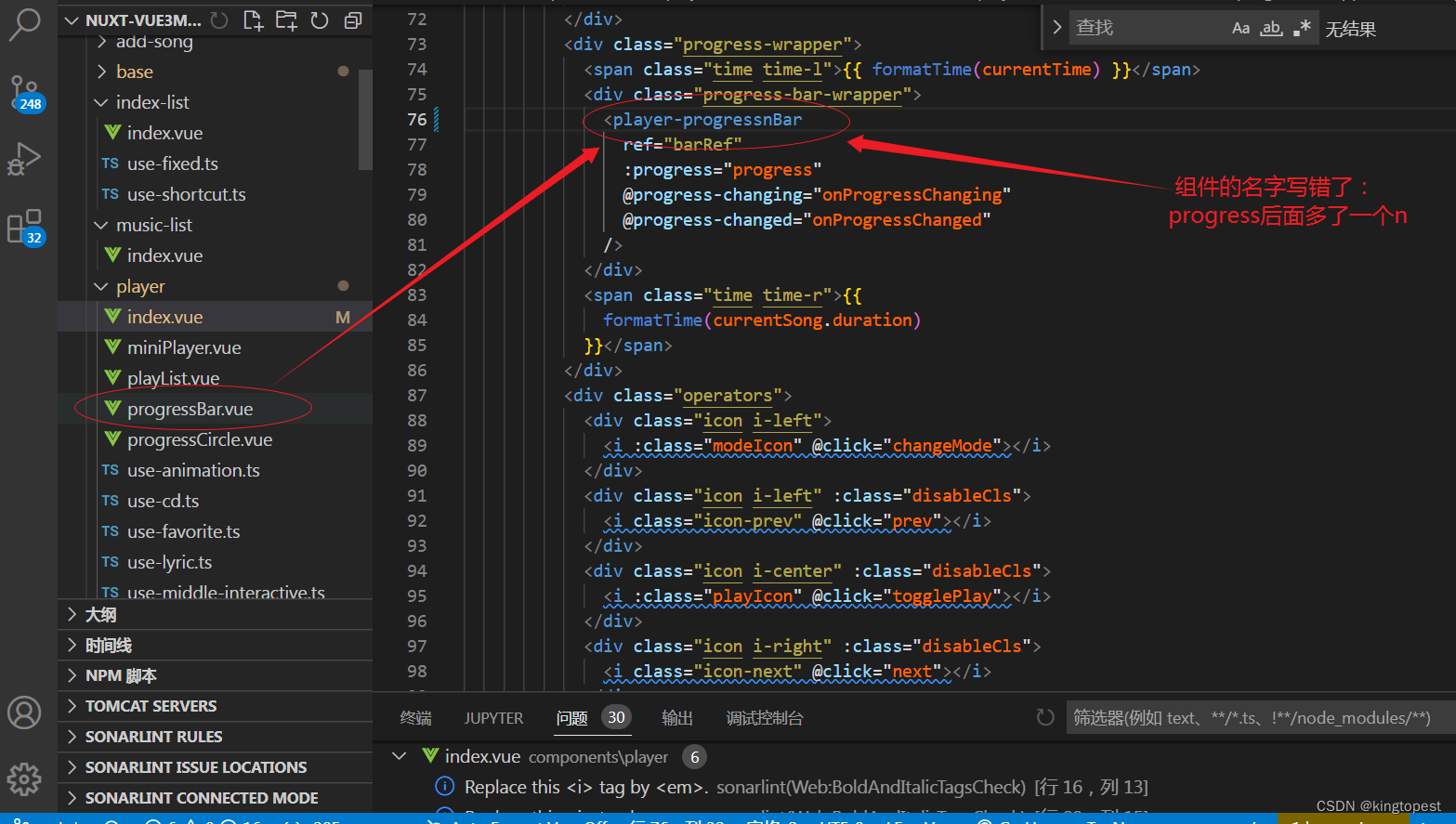
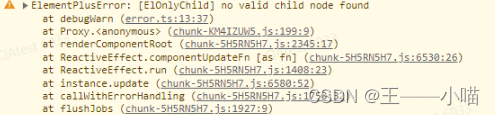
解决nuxt3环境中css样式失效的问题
现象: 底部播放器进度条拖动按钮没有了! 然后通过chrome开发工具检查html元素的结构: 发现progressbar这个元素是存在的,但是为什么没有显示呢,然后回到代码中: 发现原来是组件的名字写错了,多写了一个字母…
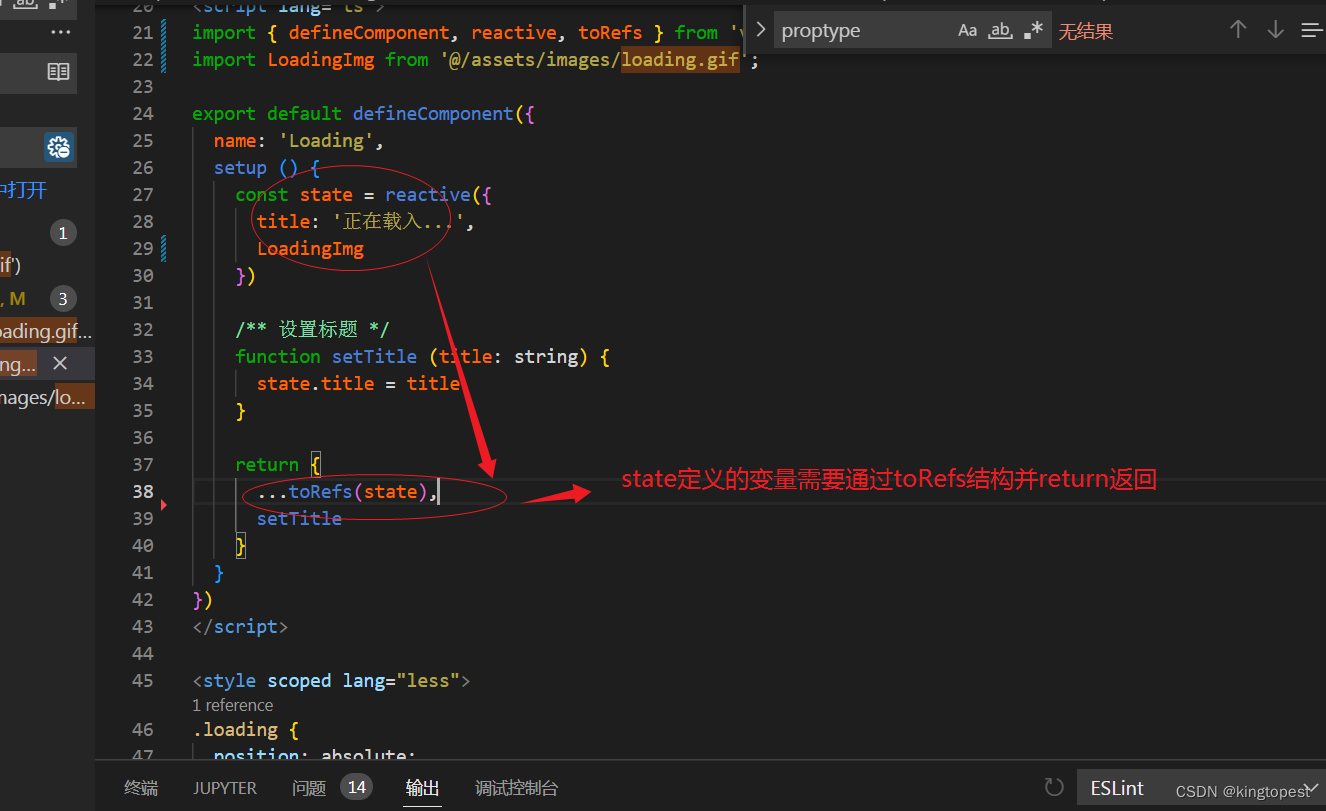
解决nuxt3引入图片报错:ReferenceError: require is not defined
现象: 原因:在nuxt3中不支持require的方式引入图片/文件等静态资源。
解决办法:
1. 直接在img标签中的src属性里写明图片的路径,但是此时src前面不能有冒号做动态绑定!: src"/assets/images/loading…
Nuxt3_2_SEO and Meta+Transitions
1. SEO and Meta
使用强大的head配置、可组合组件和组件来改善nuxt应用的SEO。
nuxt开箱即用,提供了相同的默认值,如果需要,你可以覆盖这些默认值。 charset: utf-8viewport: widthdevice-width, initial-scale1
可以在nuxt.config.ts中进…
nuxt3使用记录一:框架摸索
之前直接用的Vue3,后面为了seo,了解到Vue3用SSR渲染很复杂,甚至衍生了出nuxt3这个框架,这个框架在github已经有50K star了,也已经是个非常成熟的框架了,不过我感觉国内的资料也不多,看来国内接受…
nuxt3 使用$fetch封装(typescript)客户端使用的http请求方法
nuxt3提供了usefetch()之类的方法来发起请求,他提供的这些方法貌似都是考虑和server端配合使用的,比如说在页面初始化前,有些数据是由后端提供,但是为了按SSR来渲染页面,就可以使用usefetch()来配合server先从后端获取…
使用Nuxt3搭建自己的网站
我的目录 Nuxt3介绍一.创建Nuxt3项目创建Nuxt3项目创建出错时,使用以下方法使用vscode进入项目目录安装相关依赖运行项目 二.完善项目的结构1.创建页面(pages)2.创建公共布局(layouts)创建默认布局创建自定义布局 3.创建公共组件(…
SEO方案尝试--Nuxtjs项目基础配置
Nuxtjs 最新版 Nuxt3 项目配置 安装nuxtjs 最新版 Nuxt3 参考官网安装安装插件安装ElementPlus页面怎么跳转,路由怎么实现404页面该怎么配置配置 网页的title 安装nuxtjs 最新版 Nuxt3 参考官网安装
安装插件
安装ElementPlus 安装 Element Plus 和图标库 # 首先&…
重构项目 vue2 => vue3 nuxt2 => nuxt3 遇到的问题
vue3获取组件的上下文 import { getCurrentInstance } from vue;
// 获取当前组件实例
const instance getCurrentInstance();// 获取当前组件的上下文,下面两种方式都能获取到组件的上下文。// 方式一,这种方式只能在开发环境下使用,生产环…
pm2部署nuxt3项目
pm2部署nuxt3项目 阅读时长:8分钟 本文内容:本文其实前面开发AI数字人网站的延续。 window上安装ubuntu虚拟机,并在虚拟机中使用pm2部署 Nuxt3 项目. Nuxt3Vitetypescriptpm2
1. 安装node环境
下载
# 进入node目录
cd /node
# 下载
wget h…
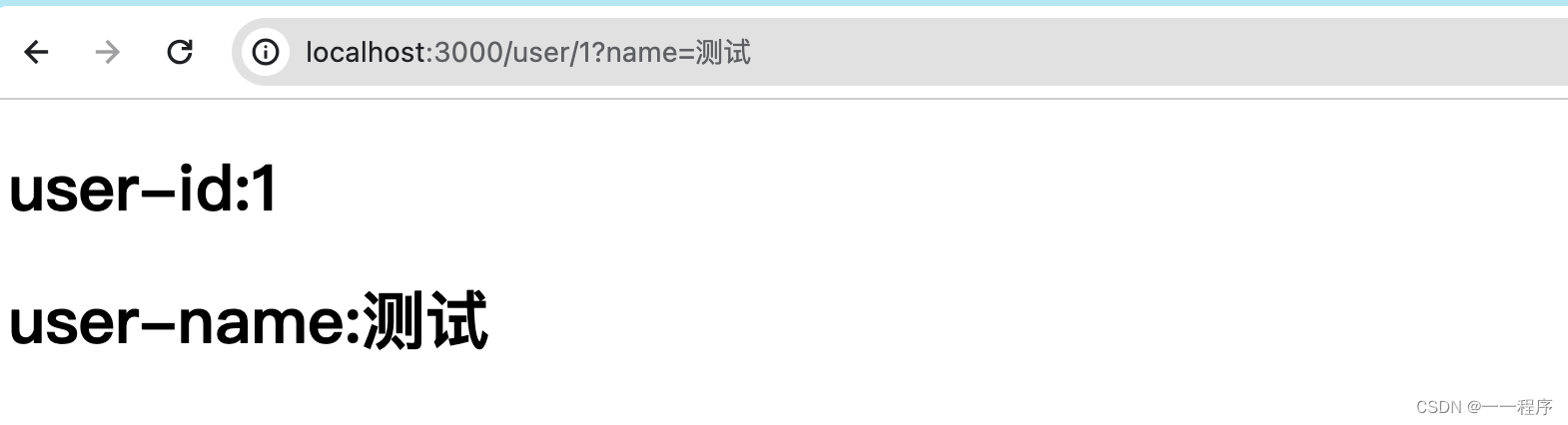
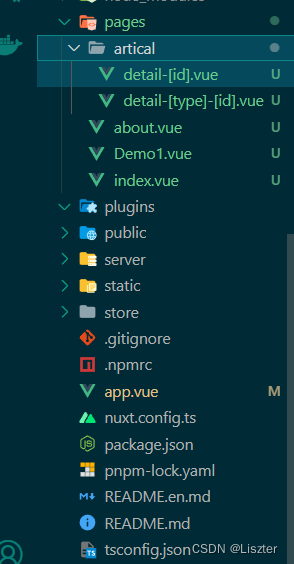
【Nuxt3】路由参数(动态路由、嵌套路由)
页面路由参数 query 参数 目录 |- pages
| |- foo.vue路由地址 https://loaclhost:8080/foo?id1参数获取 // foo.vue
<template><div>id: {{ route.query.id }}</div>
</template><script setup lang"ts">
const route useRoute()
…
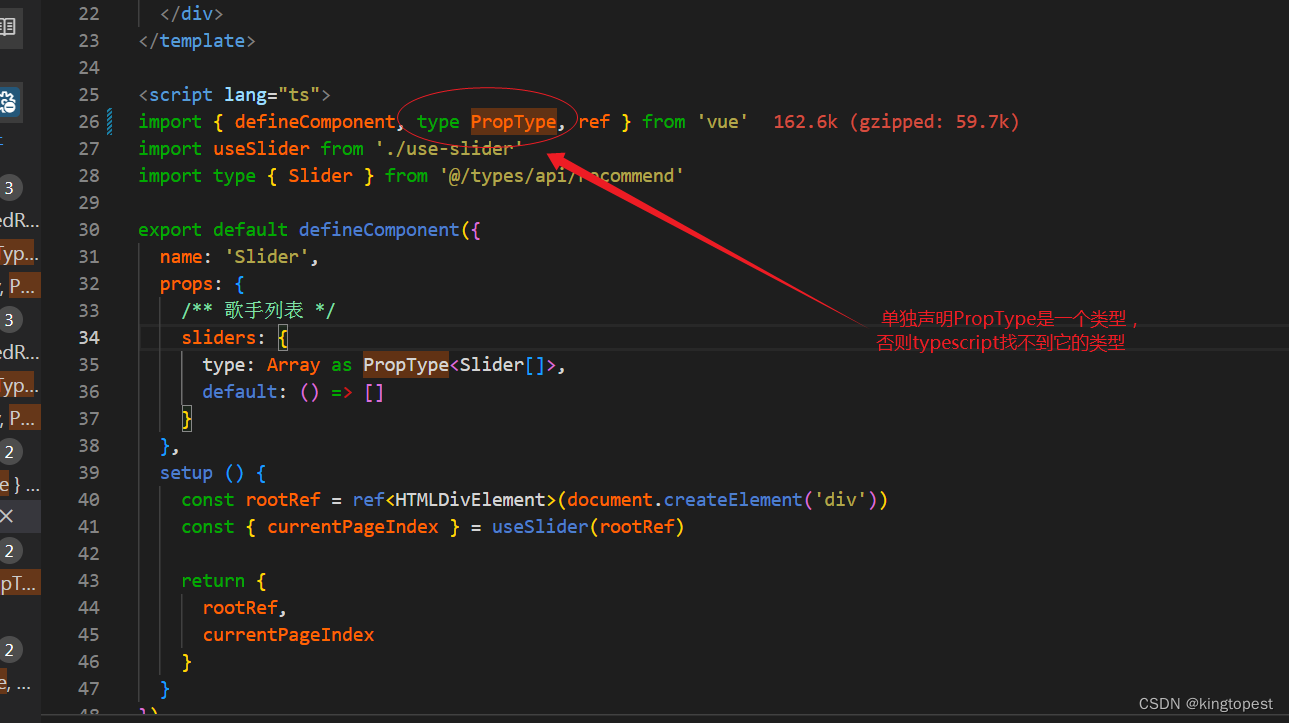
解决nuxt3报错:The requested module xxx does not provide an export named ‘PropType‘
现象如下: 从表象上就是typescript找不到PropType的类型声明
原因:这是vue3已知的type类型导入时存在的一个问题,而且一直没有得到解决
No matching export for import typescript interface Issue #2117 vitejs/vite GitHub 代码里面导…
关于Nuxt3.6兼容低版本游览器的实战以及可能存在的问题
当我们网站打包上线后,有些问题我们肯定也要考虑在内,兼容性也是其中一个重要的一种,可能会有人说,都2023年了,还在乎那些废弃的游览器干啥,我只能说,错!大错特错! 我们不…
Nuxt.js刷新界面模板没有生效
刷新界面,在界面配置的layout 没有效果
环境:Nuxtjs2.* 界面配置:layout: mainLayout, 结果: 通过路由跳转界面效果正常,独立的模板生效;刷新界面,layout模板恢复默认default模板,界…
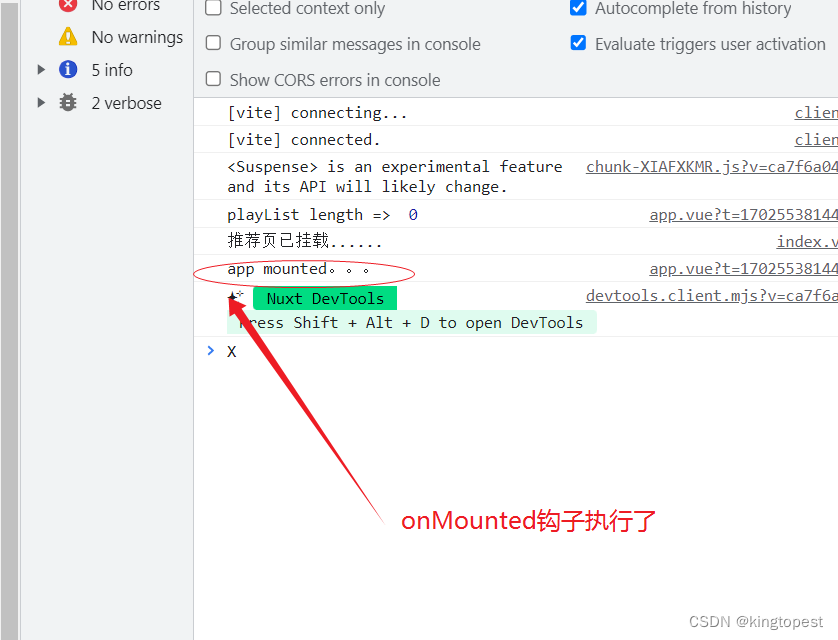
解决nuxt3中vue3生命周期钩子onMounted不执行的问题
看到这篇文章算你运气好!因为只有我才能给你答案!看到就赚到,这就是缘分
因为vue3迁移nuxt3是一个非常困难和痛苦的过程,中间会有各种报错,各种不兼容,各种乱七八糟但是你又找不到答案的问题。
而且你一定…